Název: VY_32_INOVACE_PG4111 CSS vlastnosti blokových prvků
Autor: Mgr. Tomáš Javorský
Datum vytvoření: 06 / 2012
Ročník: 3
Vzdělávací oblast / téma: webdesign, počítačová grafika
Anotace: DUM ve formě HTML stránky. Seznam CSS vlastností blokových prvků s příklady a ukázkami. Slouží jako pohotová referenční příručka při praktické tvorbě webu, aby studenti nemuseli zdlouhavě vyhledávat vlastnosti na webu nebo v literatuře.
Znak | odděluje různé možnosti, použitelná je vždy jedna z nich. Např. u vlastnosti font-style:normal | italic | oblique; znamená, že použitelná je vždy POUZE JEDNA z uvedených vlastností. Takže: buď font-style:normal; nebo font-style:italic; nebo font-style:oblique;
| Vlastnosti seznamů |
| Vlastnost |
Zápis - syntaxe - obecně / konkrétní příklad |
Ukázka |
Poznámka |
Typ odrážek
-
list-style-type |
list-style-type:disc | circle | square | decimal | decimal-leading-zero | lower-roman | upper-roman | lower-latin | upper-latin | lower-aplha | upper-alpha | none
Příklady:
list-style-type:disc;
list-style-type:square;
|
- odrážka typu none = nic, žádná
- odrážka typu decimal
- odrážka typu decimal-leading-zero
- odrážka typu lower-roman
- odrážka typu upper-roman
- odrážka typu lower-latin
- odrážka typu upper-latin
|
Styly odrážek disc - square jsou určeny pro neuspořádané seznamy, decimal - upper-alpha pro uspořádané (číslované) seznamy. Pro číslované seznamy existují i další typy odrážek, ale ty jsou podporovány v určitých národních prostředích, které musí být na klientském počítači nainstalováno - např. hebrew | lower-greek | hiragana | katakana atd. Pokud chceme odrážky úplně zneviditelnit, použijeme hodnotu none.
|
Obrázek odrážek
-
list-style-image |
list-style-image:url("URL adresa obrázku tvořícího odrážku");
Příklady:
list-style-image:url("./obrazky/odrazka.gif");
|
|
Princip zápisu URL adresy je stejný jako u obrázků v HTML stránce nebo HTML odkazů. POZOR!! Relativní URL adresy ve stylech se vztahují k souboru, kde jsou uloženy styly, nikoliv k HTML souboru, který styly využívá. Takže pozor v případě, že máte styly v samostatném souboru CSS, relativní URL adresu musíte odvodit od umístění CSS souboru se styly. |
Umístění odrážek
-
list-style-position |
list-style-position:inside | outside;
Příklady:
list-style-image:inside;
list-style-image:outside;
|
- inside - text položky text položky text položky
- inside - text položky text položky text položky
- outside - text položky text položky text položky
- outside - text položky text položky text položky
|
Určuje umístění odrážky vůči textu seznamu - uplatní se zejména, pokud jednotlivé položky přesahují na více řádků.
Zobrazení se v Exploreru a Mozille liší.
|
| Vlastnosti pozadí prvků |
| Vlastnost |
Zápis - syntaxe - obecně / konkrétní příklad |
Ukázka |
Poznámka |
Barva pozadí
-
background-color |
background-color:klíčové slovo pro barvu | barva zapsaná pomocí RGB hodnot | transparent
Příklady:
background-color:black;
background-color:RGB(255,0,0);
background-color:FFFFFF;
|
black
aqua
RGB(255,255,0) - desítková soustava
FF0000 - šestnáctková soustava
0000FF - šestnáctková soustava
|
Hodnota barvy pozadí se zadává stejným způsobem jako u barvy písma |
Obrázek na pozadí
-
background-image |
background-image:("URL adresa obrázku") | none
Příklady:
background-image:url("./obrazky/pozadi.jpg");
|
nadpistext přes pozadí prvku
|
Přes obrázkové pozadí prvků lze umisťovat text i další HTML prvky - obrázky, formuláře atd. Obrázky na pozadí lze použít také k vytváření dynamických obrázkových tlačítek - po najetí myší se změní obrázek na pozadí. Tlačítko je v tomto případě nejlepší vytvořit pomocí značky pro odkaz <a>, protože některé verze IE neumí měnit pozadí u jiných prvků, než u odkazu. Pokud jsou rozměry prvku větší než obrázek pozadí, obrázek se opakuje na pozadí vodorvně i svisle - toto opakování lze omezit (viz vlastnost background-repeat).
|
Pozice obrázku na pozadí
-
background-position |
background-position:velikost_posunu_zleva velikost_posunu_shora;
Příklady:
background-position:20px 15px;
background-position:20% 15%;
|
- position 0px 0px
- position 10px 15px
- position 20% 20%
|
Posun se zadává relativně od levého horního rohu prvku. Posun může být zadán v px, % nebo klíčovým slovem: top | center | bottom - pro výškový posun a left | center | right - stranový posun.
|
Opakování obrázku na pozadí
-
background-repeat |
background-repeat:no-repeat | repeat | repeat-x | repeat-y
Příklady:
background-image:url("./obrazky/pozadi.jpg");
|
- repeat-x
- repeat-y
|
Výchozí hodnotou je repeat - obrázek se opakuje svisle i vodorovně, dokud nevyplní plochu prvku. Hodnota repeat-x zajistí, že se obrázek bude opakovat pouze vodorovně a repeat-y zajistí opakování pouze ve svislém směru. Hodnota no-repeat zajistí, že se obrázek zobrazí pouze jednou a nebude se opakovat ani vodorovně ani svisle.
|
Sdružená vlastnost
-
background |
background:URL-obrázku opakování-obrázku posun-obrázku-vodorovně posun-obrázku-svisle
Příklady:
background:url("./obrazky/pozadi.jpg") no-repeat 10px 15px;
|
|
První hodnotou ve sdružené vlastnosti je URL obrázku tvořícího pozadí, druhou opakování a třetí hodnota udává vodorovný posun a čtvrtá hodnota posun vodorovný. Jednotlivé hodnoty jsou odděleny mezerou.
|
| Rozměry a ohraničení (rámečky) prvků, vnější a vnitřní okraje prvků |
| Vlastnost |
Zápis - syntaxe - obecně / konkrétní příklad |
Ukázka |
Poznámka |
šířka prvku
-
width |
width:velikost v px, em, procentech atd.
Příklady:
width:500px;
width:80%;
|
|
Vlastnost width slouží k nastavení požadované šířky prvku. Pokud není vlastnost width definována, je šířka prvku dána jeho obsahem - obsahuje-li např. text nebo obrázky nebo další prvky vyplněné obsahem nebo prvky s nastavenou šířkou. Pokud prvek nic neobsahuje, je jeho šířka 0 a může se stát, že nebude vidět. Pokud je nastavená šířka menší než obsah prvku, může se stát, že obsah přeteče přes okraje prvku (Mozilla). V jiných prohlížečích (IE) se prvek roztáhne na takovou šířku, aby se do něj obsah vešel. V obou případech může dojít k rozhození grafiky stránky.
|
výška prvku
-
height |
height:velikost v px, em, procentech atd.
Příklady:
height:500px;
height:80%;
|
|
Vlastnost height slouží k nastavení výšky prvku. Pokud není vlastnost výška definována, je výška prvku dána jeho obsahem. Pokud je výška menší než obsah prvku, může se stát že obsah přeteče přes okraje prvku (Mozilla). V jiných prohlížečích (IE) se prvek roztáhne na takovou výšku, aby se do něj obsah vešel. V obou případech může dojít k rozhození grafiky stránky.
|
Rámeček - sdružená vlastnost
-
border |
border:tloušťka_rámečku styl_rámečku barva_rámečku
border-strana:tloušťka_rámečku styl_rámečku barva_rámečku
Příklady:
Pro všechny strany najednou
border:1px solid red;
border:0.5em double RGB(255,0,0);
border-top:1px solid red; - pro horní stranu
border-right:1px solid red; - pro pravou stranu
border-bottom:1px solid red; - pro spodní stranu
border-left:1px solid red; - pro levou stranu
|
- border:1px solid red
-border-top:2px solid RGB(100,100,200);
border-bottom:2px dotted RGB(100,100,200);
|
Jednotlivé parametry (styl, tloušťka, barva rámečku) jsou vysvětleny dále. Tímto způsobem lze nastavit všechny parametry zároveň pro všechny 4 strany prvku, nebo pro každou stranu zvlášť. Jde o asi nejpoužívanější způsob nastavování vlastností rámečku. Lze nastavit jednotlivě různý styl, barvu a tloušťku jednotlivým stranám rámečku - viz další vlastnosti.
|
tloušťka rámečku
-
border-width |
border-width:thin | medium | thick | velikost v px, em...
border-strana-width:thin | medium | thick | velikost v px, em
Příklady:
pro všechny strany najednou
border-width:thin;
border-width:2px;
border-top-width:1px; - pro horní stranu
border-right-width:2px; - pro pravou stranu
border-bottom-width:thick; - pro spodní stranu
border-left-width:medium; - pro levou stranu
|
border-width:0.5em;
border-top-width:thin; border-left-width:0.5em; border-right-width:15px;
|
Tímto způsobem lze nastavit tloušťku rámečku zároveň pro všechny 4 strany prvku, nebo pro každou stranu zvlášť. Tloušťka je zadávána buď klíčovými slovy thin | medium | thick nebo číselně v px, em a podobně.
|
styl rámečku
-
border-style |
border-style:solid | dotted | dashed | double | inset | outset | none| groove | ridge
border-strana-style: solid | dotted | dashed | double | inset | outset | none| groove | ridge
Příklady:
pro všechny strany najednou
border-style:double;
border-style:inset;
border-top-style:dotted; - pro horní stranu
border-right-style:ridge; - pro pravou stranu
border-bottom-style:solid; - pro spodní stranu
border-left-style:none; - pro levou stranu
|
- double
- solid
- outset
- dotted
- dashed
|
Tímto způsobem lze nastavit styl rámečku zároveň pro všechny 4 strany prvku, nebo pro každou stranu zvlášť. Styl lze zadat pouze klíčovými slovy. Některé prohlížeče nepodporují některé styly rámečků - např. IE zobrazuje dotted stejně jako dashed.
|
barva rámečku
-
border-color |
border-color:jméno barvy | barva v RGB hodnotách | barva v RGB hodnotách v šestnátkové soustavě
border-strana-color:jméno barvy | barva v RGB hodnotách
Příklady:
pro všechny strany najednou
border-color:blue;
border-color:RGB(255,100,150);
border-top-color:aqua; - pro horní stranu
border-right-color:RGB(0,0,0); - pro pravou stranu
border-bottom-color:green; - pro spodní stranu
border-left-color:brown; - pro levou stranu
|
|
Tímto způsobem lze nastavit barvu rámečku zároveň pro všechny 4 strany prvku, nebo pro každou stranu zvlášť. Hodnota barvy je zadávána stejně jako např. barva textu nebo pozadí.
|
vnější okraj
-
margin |
margin:velikost-všech-okrajů - pokud jsou všechny okraje stejné
margin:velikost-horního-okraje velikost-pravého-okraje velikost-dolního-okraje velikost-levého-okraje
margin-strana:velikost-okraje
Příklady:
pro všechny strany najednou
margin:10px; - pokud je zadána jedna hodnota, budou všechny okraje stejné
margin:10px 5px 10px 15px;
margin-top:10px; - pro horní stranu
margin-right:1.2em; - pro pravou stranu
margin-bottom:5px; - pro spodní stranu
margin-left:2em; - pro levou stranu
|

|
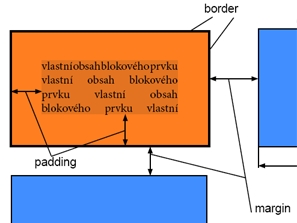
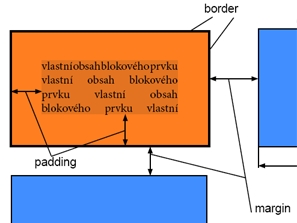
Tímto způsobem lze nastavit vnější okraj zároveň pro všechny 4 strany prvku, nebo pro každou stranu zvlášť. Velikost okraje může být zadána v px, em... a v procentech. Vnější okraj leží vně rámečku a obsahu prvku, pod vnějším okrajem se nezobrazuje pozadí prvku.
|
vnitřní okraj (výplň)
-
padding |
padding:velikost-všech-okrajů - pokud jsou všechny okraje stejné
padding:velikost-horního-okraje velikost-pravého-okraje velikost-dolního-okraje velikost-levého-okraje
padding-strana:velikost-okraje
Příklady:
pro všechny strany najednou
padding:10px; - pokud je zadána jedna hodnota, budou všechny okraje stejné
padding:10px 5px 10px 15px;
padding-top:10px; - pro horní stranu
padding-right:1.2em; - pro pravou stranu
padding-bottom:5px; - pro spodní stranu
padding-left:2em; - pro levou stranu
|
text text text text text text text text - padding 0px;
text text text text text text text text - padding 10px;
|
Tímto způsobem lze nastavit vnitřní okraj zároveň pro všechny 4 strany prvku, nebo pro každou stranu zvlášť. Velikost okraje může být zadána v px, em... a v procentech. Vnitřní okraj leží uvnitř rámečku prvku, zobrazuje se pod ním pozadí prvku. Vnitřní okraj je mezera mezi okrajem prvku (případně rámečkem) a obsahem prvku (textem, obrázkem, dalším prvkem)
|
| Umístění (pozicování) a viditelnost prvků |
| Vlastnost |
Zápis - syntaxe - obecně / konkrétní příklad |
Poznámka |
viditelnost prvku
-
visibility |
visibility:visible | hidden | collapse
Příklady:
visibility:hidden;
visibility:visible;
|
Určuje viditelnost prvku - viditelný (visible), neviditelný (hidden, collapse). Oproti vlastnosti display je však pro prvek nejprve vytvořeno místo a pak je teprve zneviditelněn nebo zviditelněn. Hodnota collapse se používá pouze u tabulek, při použití collapse u jiných prvků má stejný význam jako hidden.
|
typ zobrazení prvku
-
display |
display: inline | block | none | list-item | run-in | table-row-group | table-header-group | table-footer-group | table-row | table-column-group | table-column | table-cell | table-caption | inline-block | table | inline-table
Příklady:
display:block;
display:none;
|
Určuje typ zobrazení prvku - hodnota block může změnit řádkový prvek na blokový, inline blokový na řádkový, none způsobí skrytí prvku, ale pozor! - v tomto případě není pro prvek vytvořeno místo (prohlížeč se chová jako by prvek vůbec ve stránce nebyl). Hodnota inline-block vytvoří blokový prvek, který může mít vlastnosti blokového prvku a může obsahovat další blokové i řádkové prvky, ale zobrazuje se jako řádkový. Hodnota run-in - prvek se chová buď jako řádkový nebo blokový, podle formátování a kontextu. Prvky s hodnotou table, ...-table, table-... se zobrazují jako tabulky a tabulkové prvky (řádky, hlavičky, sloupce tabulky)
|
poziční schéma prvku
-
position |
position: absolute | relative | fixed | static
Příklady:
position:relative;
position:fixed;
|
Je-li hodnota absolute, relative nebo fixed, musí být uvedeny souřadnice pomocí vlastností left a top (viz dále).
absolute - prvek není součástí toku dokumentu, nevytváří se pro něj místo, poloha prvku se počítá od levého horního okraje okna, popřípadě jiného nadřazeného prvku pro absolutní pozicování
fixed - stejně jako absolute, ale prvek se při posouvání dokumentu nepohybuje, zůstává na místě
relative - prvek je nejprve umístěn tam, kde by byl normálně podle svého umístění v HTML kódu, a pak je přesunut na nové souřadnice relativně k hornímu levému okraji svého nadřazeného prvku. Po posunutí po sobě prvek zanechá prázdné místo, s čímž je nutné počítat.
static - normální umístění prvku podle toho, jak je uveden v HTML kódu.
|
vertikální souřadnice prvku
-
top |
top: pixely | procenta - posunutí od horního okraje (dolů)
Příklady:
top:10px;
top:50%;
|
Určuje posun od nulového bodu vertikálně - u position:relative jde o posun od původního umístění prvku, u ostatních o posun vzhledem k jejich nadřazenému (omezujícímu) prvku. Hodnoty mohou být i záporné - pak se prvek posouvá nahoru.
|
horizontální souřadnice prvku
-
left |
left: pixely | procenta - posunutí od levého okraje (doprava)
Příklady:
left:10px;
left:50%;
|
Určuje posun od nulového bodu - u position:relative jde o posun od původního umístění prvku, u ostatních o posun vzhledem k jejich nadřazenému (omezujícímu) prvku. Hodnoty mohou být i záporné - pak se prvek posouvá doleva.
|
poslední změna: 3. 10. 2011